글꼴
- h, p 태그 등은 reset.css 를 적용하면 설정들이 사라진다
font-style
글자의 기울기
- nomal : 기울기 없음(기본값)
- italic : 이탤릭체
- oblique : 기울어진 글자
font-weight
글자의 두께
- nomal, 400 : 기본 두께 (기본값)
- bold, 700 : 두껍게
- bolder : 상위(부모) 요소보다 더 두껍게
- lighter : 상위(부모) 요소보다 더 얇게
- 100 ~ 900 : 100 단위의 숫자
font-size
글자의 크기
- 16px : 기본값
- 단위 : px, em, rem 등 단위로 지정
- % : 부모요소의 폰트 크기에 대한 비율
- smaller : 부모요소보다 작은 크기
- larger : 부모요소보다 큰 크기
- xx-small ~ xx-large : 가장 작은 크기 ~ 가장 큰 크기까지, 7단계의 크기를 지정
line-height
한 줄의 높이, 행간과 유사
- nomal : 브라우저 지정 (기본값) reset 하면 1
- 숫자 : 요소의 글꼴 크기의 배수로 지정 ← 추천 방법
- 단위 : px, ex, rem 등의 단위로 지정
- % : 요소의 글꼴 크기의 비율로 지정
⇒ 수직 정렬로 들어감
font-family
글꼴 (서체) 지정
- font-family: 글꼴1, "글꼴2", ...글꼴계열;
⇒ 제일 먼저 있는 글꼴1 을 시도하고 없다면 글꼴2 로 시도 ... 없다면 마지막 글꼴계열 중 사용
⇒ 따옴표를 사용하는 경우 : 글꼴이름 내의 띄어쓰기 때문에
- sans-serif 고딕체 계열 (제일 많이 씀)
- serif : 바탕체 계열 (꼭다리 달려있음)
- monospace : 고정너비(가로폭이동등) 글꼴 계열
문자
color
글자의 색상
- rgb(0, 0, 0) : 기본값(검정)
- 색상 : 기타 지정 가능한 색상
text-align
문자의 정렬 방식
- left : 왼쪽정렬 기본값
- right
- center
- justify : 양쪽정렬
text-decoration
문자의 장식(선)
- none : 기본값
- underline : 밑줄
- overline : 윗줄
- line-through : 중앙 선
text-indent
문자 첫 줄의 들여쓰기
- 0 : 기본값
- 단위 : px, em, rem (양수 혹은 음수(내어쓰기) 가능)
배경
background-color
배경의 색상
- transparent : 기본값
- 색상 : 지정 가능한 색상
background-image
배경 이미지 삽입
⇒ background-image: url("경로")
- none : 이미지 없음 (기본값)
- url("경로") : 이미지 경로
background-size
요소의 배경 이미지 크기
- auto : 이미지의 실제 크기 (기본값)
- 단위 : px, ex, rem 등 단위 지정
- cover : 비율은 유지, 요소의 더 넓은 너비(가로 혹은 세로)에 맞춤
- contain : 비율은 유지, 요소의 더 짧은 너비(가로 혹은 세로)에 맞춤
background-repeat
요소의 배경 이미지 반복
- repeat : 이미지를 수직,수평 반복 (기본값)
- repeat-x : 수평 반복
- repeat-y : 수직 반복
- no-repeat : 반복 없음
background-position
요소의 배경 이미지 위치
- 0% 0% : 0~100의 값(기본값)
- 방향1 방향2 : top, bottom, left, right, center 방향
- 단위(x축 y축) : px, em, rem 등 단위로 지정( x축:➡️ , y축 :⬇️ )
background-attachment
요소의 배경 이미지 스크롤 속성
- scroll : 이미지가 요소를 따라서 같이 스크롤 (기본값)
- fixed : 이미지가 뷰포트에 고정, 스크롤 x
- local : 요소내 스크롤 시 이미지가 같이 스크롤
배치
position
요소의 위치 지정 기준
- static : 기준 없음 기본값
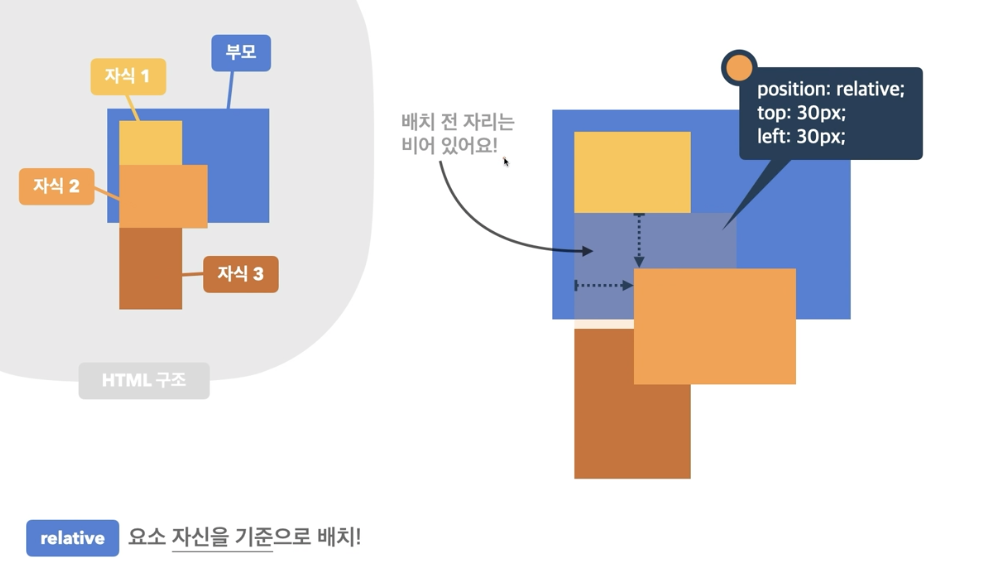
- relative : 요소 자신을 기준
- 예제⇒ 자식2가 자리를 옮겨도 자식3에 영향을 주지않음

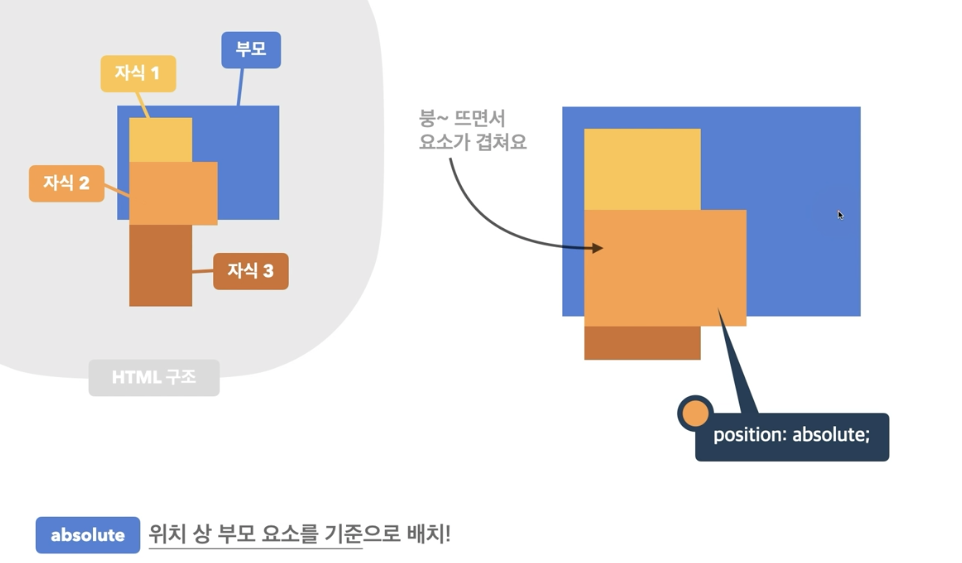
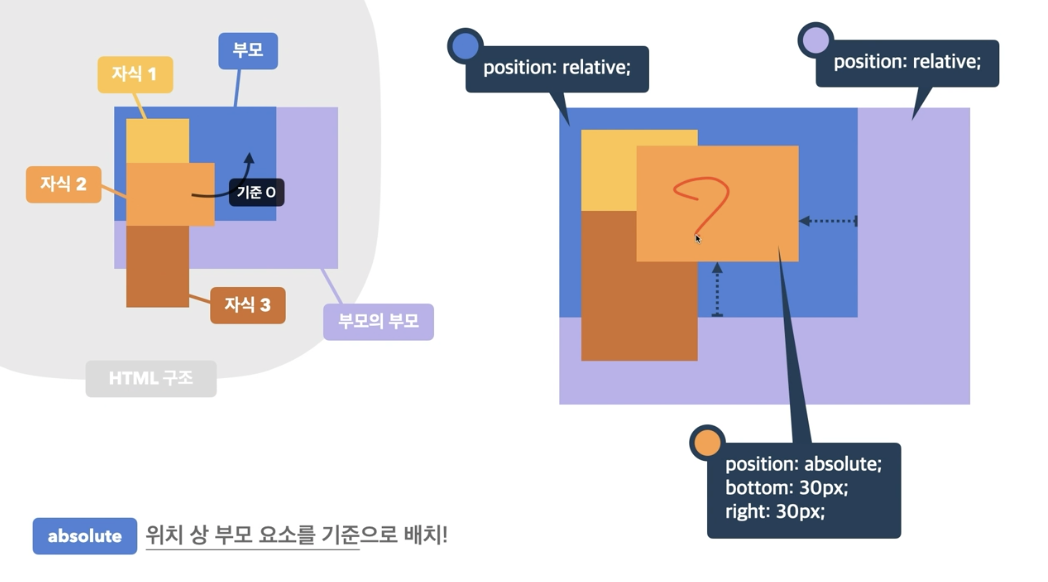
- absolute : 위치 상 부모 요소 기준
- 예제

- ⇒ 부모요소를 참조하기 때문에 자식1,3과 상호작용하지 않음


- ⇒ 부모 요소의 위치값을 계속 못찾아 올라가면 뷰포트를 기준으로 삼음
- ⇒ 정상적으로 부모요소를 참조하기 위해선 부모요소의 position 값이 지정되어야 함!(relative)
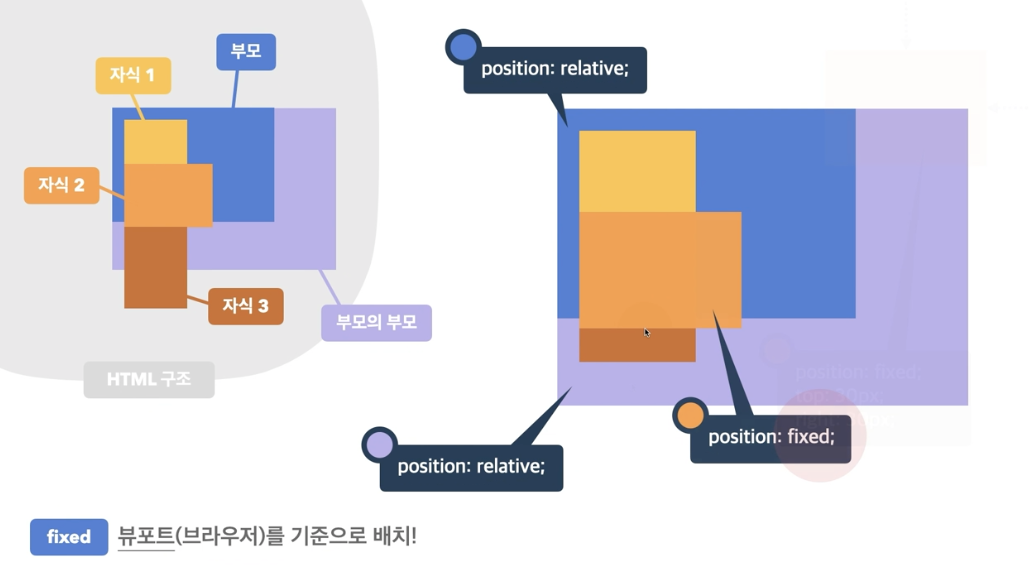
- fixed : 뷰포트(브라우저)를 기준
- 예제

- stiky : 스크롤 영역 기준
⇒ 같이 사용하는 css 요소들 : top, bottom, left, right, z-index
top, bottom, left, right
요소의 각 방향별 거리 지정
- auto : 브라우저가 계산 (기본값)
- 단위 : px, ex, rem 등 단위로 지정
💡 ** 요소 쌓임 순서(Stack order) **
: 어떤 요소가 사용자와 더 가깝게 있는지(위에 쌓이는지) 결정 (순서대로 적용됨)
1. 요소에 position 속성의 값이 있는 경우 위에 쌓임 (static 제외)
2. 1번 조건이 같은 경우, z-index 속성의 숫자 값이 높을 수록 위에 쌓임
3. 1번과 2번 조건까지 같은 경우, HTML의 다음 구조일수록(나중에 쓰여진 것일수록) 위에 쌓임
z-index
요소의 쌓임 정도를 지정
- auto : 부모 요소와 동일한 쌓임 정도 (기본값)
- 숫자 : 숫자가 높을 수록 위에 쌓임
⇒ 요소 쌓임 순서 두번째 조건이기 때문에 position 값이 없으면 아무리 값을 크게 써도 안올라감
💡 ** 요소의 display가 변경됨 **
: position 속성의 값으로 absolute, fixed가 지정된 요소는
display 속성이 자동으로 block으로 변경됨
'웹공부 > CSS' 카테고리의 다른 글
| CSS 속성 - 1 (width, height, 단위, margin, padding ... 등) (0) | 2022.02.05 |
|---|---|
| 스타일 상속과 선택자 우선순위 정리 (0) | 2022.02.04 |
| CSS 선택자 정리 (0) | 2022.02.03 |
| CSS - 태그 종류 (0) | 2021.09.28 |
| CSS - 인라인(inline)요소와 블록(block)요소 (0) | 2021.09.28 |