이번 수업에는 Core JavaScript 강의를 간단하게 듣게 되었다.
동기,비동기와 콜백함수 그리고 Promise 와 이벤트 루프 등 개념적으로는 이해해도 머리속에서 정리가 아직 안된것들이였는데
이번 기회에 정리를 할 수 있어서 아주 좋은 도움이 되었다 (멘토님 짱!!)
🥳 과제 시작!
이번과제는 평소의 과제와는 느낌이 사뭇 다른 과제였다.
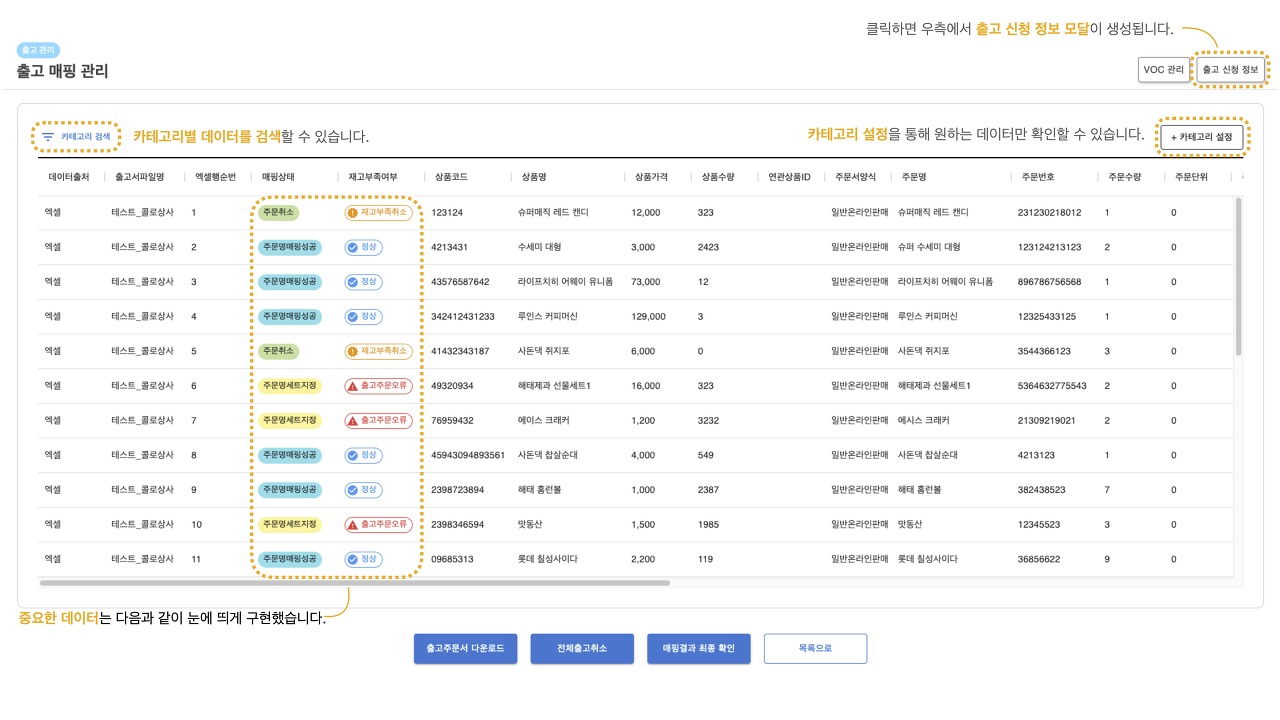
두개 중에 선택을 할 수 있었는데, 우리팀이 선택한 과제는 물류처리를 위한 많은 데이터를 어떻게 효과적으로 화면에 보여줄 수 있는가 였다. 기존의 과제들은 이미 어떻게 보여질지가 다 정해져서 나왔더라면 이번 과제는 그 이전의 어떻게 화면에 뿌려줘야 하는가에 대한 고민이 많이 필요해보였다. 테이블의 칼럼은 30개가 넘었고 로우 역시도 길게 나온다면 몇십개가 될 수 있을 것이였다.
❗️ 문제점
- 대다수의 이용자(창고 직원)가 좋지 못한 해상도의 모니터를 이용하고 있다.
- 이러한 화면들은 제일 뒤까지 스크롤을 해야만 볼 수 있으며, Row가 많으면 가장 아래까지 내려와 다시 스크롤을 해야 하는 번거로움이 있다.
- 앞쪽에 존재했던 기준이 되는 정보들을 뒷쪽에서 다시 확인하기에 어려운 점이 있다.
프로젝트를 시작하기에 앞서 팀원들끼리 각자 생각나는 아이디어를 적고 공유하는 시간을 가졌다.

그렇게 아이디어를 정리하고 공유한 뒤 정리된 아이디어는 다음과 같다.
💡 초기 아이디어
- 여러 해상도와 기기에 맞춰 보여주기 위해서는 항목들을 선택적으로 보여주는 것이 효과적이라 생각했다
- 모든 항목들을 동시에 볼 필요는 없을 것이다.
- 필요에따라 원하는 항목만 선택하여 본다면 많은 Column을 동시에 볼 필요가 없다.
- 출고 신청 정보 항목이 화면의 절반을 가리고 있었는데 이는 데이터만 확인할 때는 필요없는 부분이라 필요에 따라 열고 닫을 수 있도록 하면 좋을 것 같다.
- 데이터들이 단순히 텍스트로만 이루어지게 하는 것보단 눈에 잘 띄도록 버튼컬러나 디자인, 아이콘이 설정된다면 한 눈에 알아보기 편할 것이다.
- 필터 검색 기능을 통하여 원하는 상태의 값만 골라서 확인할 수 있으면 좋을 것 같다고 생각했다.
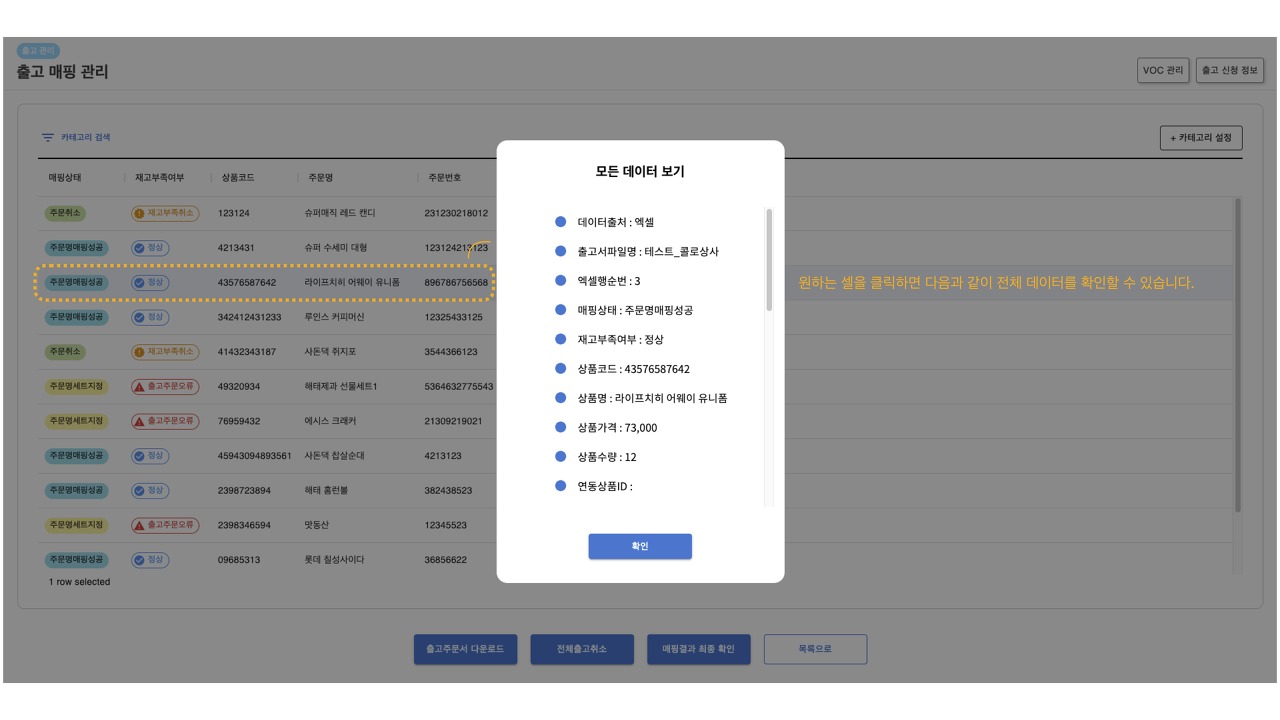
- 해당 데이터의 모든 데이터를 확인하고 싶을 때 그 항목을 클릭하면 모달로 모든 데이터를 확인할 수 있도록 구현되면 좋을거라 생각했다.
- 사용하는 유저마다 자주 확인해야하는 Column이 다를 수 있다고 생각하여 카테고리를 설정할때마다 로컬 스토리지에 저장하여 다시 사이트에 방문 하였을 때도 설정한 카테고리가 그대로 보여질 수 있다면 좋을거라 생각했다.
👉 구현 시작
이렇게 아이디어들을 정리한 후 figma 를 통해 디자인을 시작했다. (피그마 링크)

팀원분이 mock data를 정리하는 동안 나와 다른 팀원분 둘이서 인터넷에 있는 테이블 디자인들을 참고하여 심플하고 깔끔한 디자인으로 구성하였다. (3일동안 해내야하는 과제였기 때문에 이런 곳에서 시간을 많이 쓸 수가 없었다..)
생각했던 아이디어들을 넣은 디자인이 완성되고 개발이 시작되었다.
라이브러리 사용이 자유라 우리팀이 선택했던건 바로 mui 라이브러리 였다.
MUI: The React component library you always wanted
MUI provides a simple, customizable, and accessible library of React components. Follow your own design system, or start with Material Design. You will develop React applications faster.
mui.com
mui 라이브러리를 한번도 써보지 않았었는데 이번 기회에 진득하게 배워본 것 같다.
1. 테이블(Table) 만들기
내가 맡았던 부분은 바로 테이블 영역이였는데 이 역시 mui 의 data-grid 를 사용하여 구성하게 되었다.

mui 의 data-grid 에 데이터를 넣기 위해서는 그 양식에 맞는 데이터가 필요했고 매번 데이터를 가공해야했기 때문에 데이터 가공 로직부터 작성하게 되었다.

단순히 양식을 만드는 로직이라 생각하면 어려운 일이 아니였지만 문제는 TypeScript 를 사용하고 있었다는 것이다.
구현하려고하는 테이블의 특성상 Column의 갯수는 정해지지 않았으며 각 항목마다의 Column의 내용에 맞게 접근하여 데이터를 넣어주기위해 Object에 []접근이 필요했는데 이 부분 역시 TypeScript 를 사용한다면 따로 설정해줘야하는 문제가 있었다.
하나를 수정하면 다른곳에서 에러가나고 다른곳을 수정하면 다시 또 다른곳에서 에러가 나는 상황에서 TypeScript의 벽이 느껴질것 같았다. 최대한 any 타입을 쓰지 않으려 노력하여 interface 를 고치고 고치게 되었다.
(하지만 2depth 구조에서의 Object [] 접근은 아무리 고쳐도 해결되지 않았다)
그렇게 테이블 로직을 구현한 이후에 data-grid 기능들을 하나둘씩 채워넣어 완성하게 되었다.


배포 주소: https://week3-table.herokuapp.com/
깃허브 주소: https://github.com/som-syom/Week3_Table
회고
얼마 전 42 멘토님과 식사를 한 적이 있었는데 그때 들었던 이야기중에 프론트엔드면 데이터를 어떻게 가공하고 보여주는지도 중요할 것이란 이야기를 들은적이 있었다. 데이터를 가공하는건 단순히 알고리즘에서 문자열을 다루는 정도만 해봤었기 때문에 크게 와닿지 않았었는데 이번 프로젝트를 진행하며 그 중요성을 다시 깨닫게 되는 기회가 된 것 같다. 그 외에도 TypeScript의 type 이나 interface 가 여러 depth 로 중첩되어있을 때 다루기 어렵기 때문에 공부가 필요하단 생각이 많이 들었다. 매 과제마다 배워가는건 많지만 그 이상으로 배워야할 개념도 그 이상으로 생겨나는 듯 하다.
mui 를 쓰기 때문에 조금 더 일찍 과제를 끝내지 않을까 라는 생각을 잠시 했었지만 고비는 역시나 있었고 여느때와 비슷하게 새벽까지 과제를 진행했다. 그리고 다행히도 우리 팀이 고생한걸 알아주기라도 한 듯이 다음 수업때 멘토님이 잘했던 과제의 예로 우리팀의 프로젝트가 선정되었다. 노력하고 신경썼던 부분들을 인정받는 건 기분 좋은 일인것 같다.
'원티드 프리온보딩 프론트엔드 코스' 카테고리의 다른 글
| 3주차 다섯번째 - 메신저 페이지 만들기(with Redux) (0) | 2022.04.16 |
|---|---|
| 4주차 여섯번째 - 스크롤 애니메이션 페이지 구현(with Next.js) (0) | 2022.03.01 |
| 3주차 네번째 - 2 (필터 기능이 있는 대시보드 구현하기) (0) | 2022.02.09 |
| 3주차 네번째 - 1 (TypeScript 기본 개념 정리) (0) | 2022.02.09 |
| 2주차 세번째 과제 - 집꾸미기 (0) | 2022.02.09 |