3주차 다섯번째 과제는 Redux에 대한 짧은 강의와 함께
Redux 를 이용하여 간단한 메신저 페이지를 만드는 과제가 나왔다.
처음 Redux 를 써야했어서 간단하게 강의를 듣고 오긴 했지만 아직 모르는게 많은 느낌이라
프로젝트에 잘 적용시킬 수 있을지 조금 걱정이였다.
구현해야하는 기능
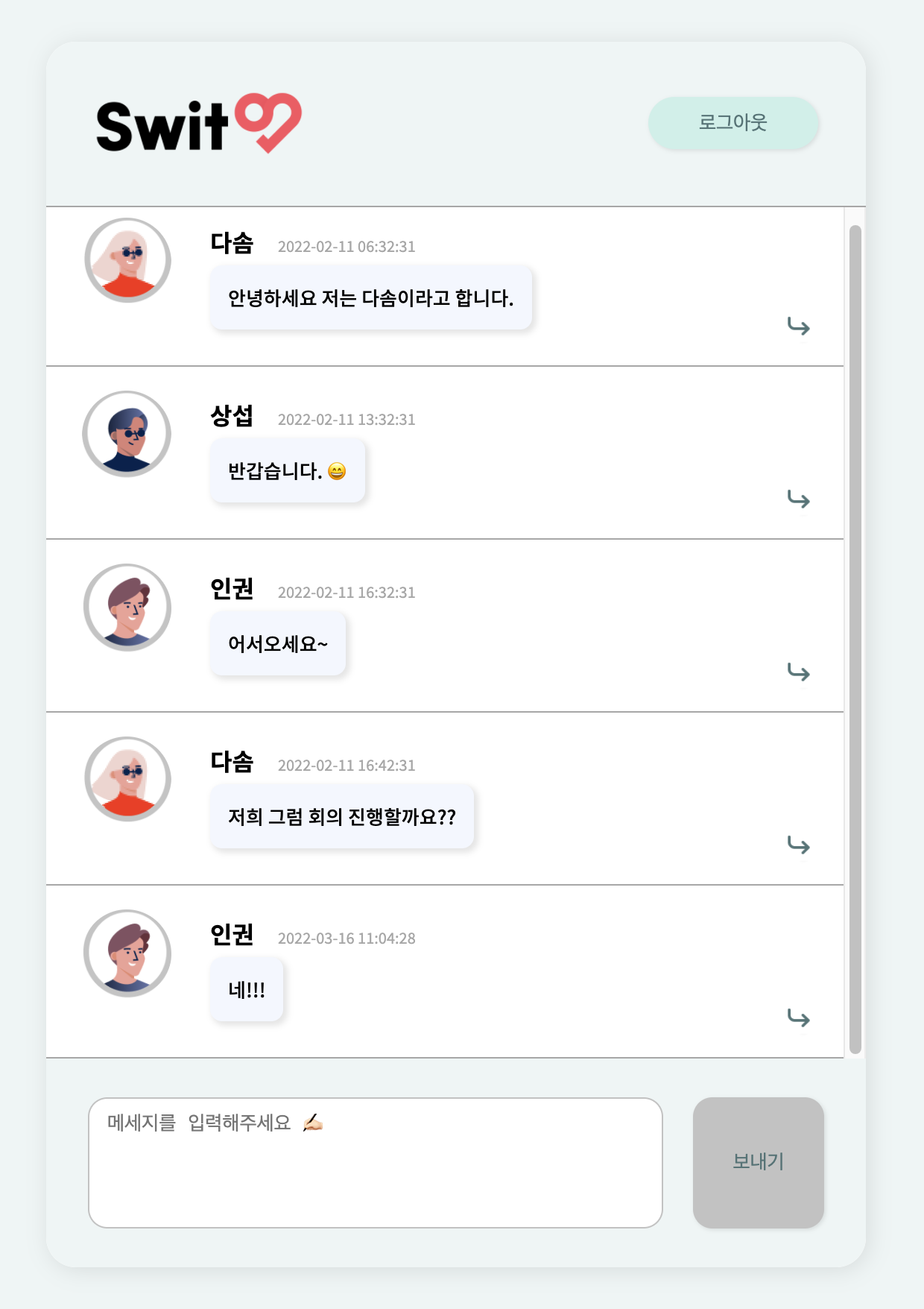
🖼 레이아웃
- 대화목록은 상단에, 입력창은 하단에 위치
- 대화목록 스크롤 기능
- 입력창
- 왼쪽에는 입력란, 오른쪽에는 보내기 버튼
- 메세지
- 프로필 이미지는 원형으로 왼쪽에 위치
- 오른쪽 컨텐츠 영역 상단에는 이름, 보낸 날짜, 하단에는 메세지 출력
- 메세지 오른쪽 하단에 삭제, 답장 버튼
🔥 기능
입력창
- 엔터키로 전송 가능 / 입력시 전송버튼 활성화
- 컨텐츠를 입력하지 않으면 전송할 수 없는 기능
- 입력란은 멀티라인 / 출력도 그대로 출력
대화 목록
- 메세지 정렬은 과거 -> 최신순
- 메세지를 보낼 때 대화목록이 가장 아래로 스크롤
- 대화 목록은 미리 생성된 데이터로 3명이 5건의 메세지를 주고 받는 내용 출력
메세지
- 내가 전송한 메세지에는 이름 옆에 * 문자 출력
- 보낸 날짜는 yyyy-mm-dd hh:MM:ss 포맷으로 출력
- 답장 클릭 시 "사용자 이름\n" + "메시지 내용\n" + "(회신)\n" 문자가 입력창에 자동으로 삽입
- 삭제 버튼 클릭 시 "** 메시지를 삭제하시겠습니까?" 라는 메시지가 출력되며 응답시 삭제 (**은 메시지 내용중 최대 10자 까지 보여주며 뒤에는 ... 처리)
디자인작업
개발을 시작하기에 앞서 디자인부터 제작했어야해서 깔끔한 디자인의 래퍼런스를 참고하여 Figma 를 통해 직접 디자인 작업을 진행했다.
Figma : https://www.figma.com/file/gUCGSoZAZ9aqhr0Z7CYqGu/Untitled?node-id=0%3A1
Figma
Created with Figma
www.figma.com
Redux 초기 세팅
디자인이 나왔으니 Redux에서 다룰 데이터들을 어떻게 할지 팀원들과 회의를 하기 시작했다.
이번 과제에서 관리해야하는 데이터는 크게 user, message, modal 이렇게 세 개가 필요했다.
그렇기 때문에 store 를 크게 세 개로 나누게 되었고,
그에 맞게 sendMessage, replyMessage, deleteMessage, showModal 등의 액션을 만들기 시작했다.
그렇게 제작하다보니 두 가지 문제가 생기게 되었는데
메세지에 답장을 보낼 수 있는 replyMessage 에서 해당 메세지의 보낸사람과 내용이 같이 저장되어야 했는데 이러면 user 의 정보를 가지고 있어야 했다. 하지만 message 와 user 가 redux 에서 분리가 되어있기 때문에 같이 참조시키기가 어려웠다.
또한 필수 구현요소는 아니였지만 페이지에 방문한 유저의 메세지에 background-color 를 주어 본인의 메세지임을 나타내도록 구현하려고 했는데 필수 구현 요소인 로그아웃 버튼으로 로그아웃 하고나면 다시 로그인하는 경우에는 로그인한 유저가 본인임을 나타내는 정보가 따로 저장되어있지 않아 구분시키기가 어렵다는 점이였다.
이 문제들을 어떻게 해결할지 팀원들간에 회의를 해본 결과,
user와 message 를 합쳐서 같이 관리하도록 하여 서로 참조하기 용이하도록 구현하기로 결정되었고
페이지에 방문한 유저가 본인임을 체크하기 위해 loginUser 라는 액션을 만들어 현재 유저가 누구인지 저장하여 관리하도록 구현하기로 하였다.
그렇게 redux 기본 세팅을 마친 후에 본격적인 구현을 시작하게 되었다.
구현
내가 맡은 파트는 다음과 같았다.
1. 헤더 구현
2. 채팅 메세지 보내기 기능
3. 보낸 메세지 삭제하기 기능
4. 로그아웃 기능 구현

헤더 구현
로그아웃 버튼을 제외하면 큰 기능이 없어 Figma 디자인을 참고하여 제작하였다.
채팅 보내기 기능
여러 줄의 텍스트를 입력할 수 있는 textarea 를 이용하여 입력칸을 만들고 초기 세팅하면서 만들어 놓은 sendMessage 액션을 연결시키도록 하였다.
보낸 메세지 삭제 기능
일반적으로 메신저, 채팅에서의 메세지는 본인만 삭제를 할 수 있다.
때문에 전역적으로 이용하고 있는 유저의 정보가 저장되어야 했었고, 해당 메세지가 유저 메세지라면 삭제 버튼을 활성화하도록 보여주었다. 그리고 채팅 보내기와 마찬가지로 deleteMessage 액션으로 보내준다.
로그아웃 기능
사실 보낸 메세지를 '삭제'하는 기능은 이번에 구현하는 프로젝트에서는 이용자를 제외한 다른 이용자가 없기 때문에 단순히 미리 셋팅된 3명의 NPC(?) 외에 삭제기능을 넣어주는 것으로 충분했다. 하지만 로그아웃 기능은 해당 유저에 대한 정보가 필요했다.
유저가 A라는 아이디로 접속하여 채팅 메세지를 보낸 후 로그아웃을 한다면, 다시 로그인 과정으로 들어가야 했다.
이것 또한 페이지를 refresh 처리를 한다면 간단하게 해결 할 수 있었겠지만 그냥 편하게 가는 방법일 뿐, 로그아웃기능이라고 생각들지 않았다. 팀원들과 회의를 해본 결과 로그인을 할때 전역 상태에 로그인한 유저에 대한 데이터를 저장하고 로그아웃 버튼을 누르면 그 유저정보를 지워주기로 하였다. 이렇게 진행한다면 유저가 다시 B라는 아이디로 로그인하여도 기존에 A 로 남겼던 메세지들은 볼 수 있다. 하지만 B 라는 아이디로 로그인하였기 때문에 A가 쓴 메세지를 삭제할 수 있는 권한은 가지지 못하도록 구현하였다.
마무리
사실 이 글은 프로젝트를 막 끝낸 후에 작성하지 못하여 시간이 지나고 작성을 하게 되었는데
이 과제를 진행할 때만 해도 Redux 겉만 핥고 다시 코드 짜라고 하면 못짜겠다 싶을 정도였는데,
그 이후에 Redux, Redux-saga 프로젝트를 진행해보고 나니 금방 적응할 수 있었다.
새로운 기술 스택은 처음엔 모르더라도 일단 써보고 나면 조금 더 배우기 수월해지는 것 같다.
'원티드 프리온보딩 프론트엔드 코스' 카테고리의 다른 글
| 4주차 일곱번째 - 테이블을 이용하여 효과적으로 데이터 보여주기 (0) | 2022.03.03 |
|---|---|
| 4주차 여섯번째 - 스크롤 애니메이션 페이지 구현(with Next.js) (0) | 2022.03.01 |
| 3주차 네번째 - 2 (필터 기능이 있는 대시보드 구현하기) (0) | 2022.02.09 |
| 3주차 네번째 - 1 (TypeScript 기본 개념 정리) (0) | 2022.02.09 |
| 2주차 세번째 과제 - 집꾸미기 (0) | 2022.02.09 |